問題を解く
Editor機能を使って、問題を解いてみましょう。
問題を選択する
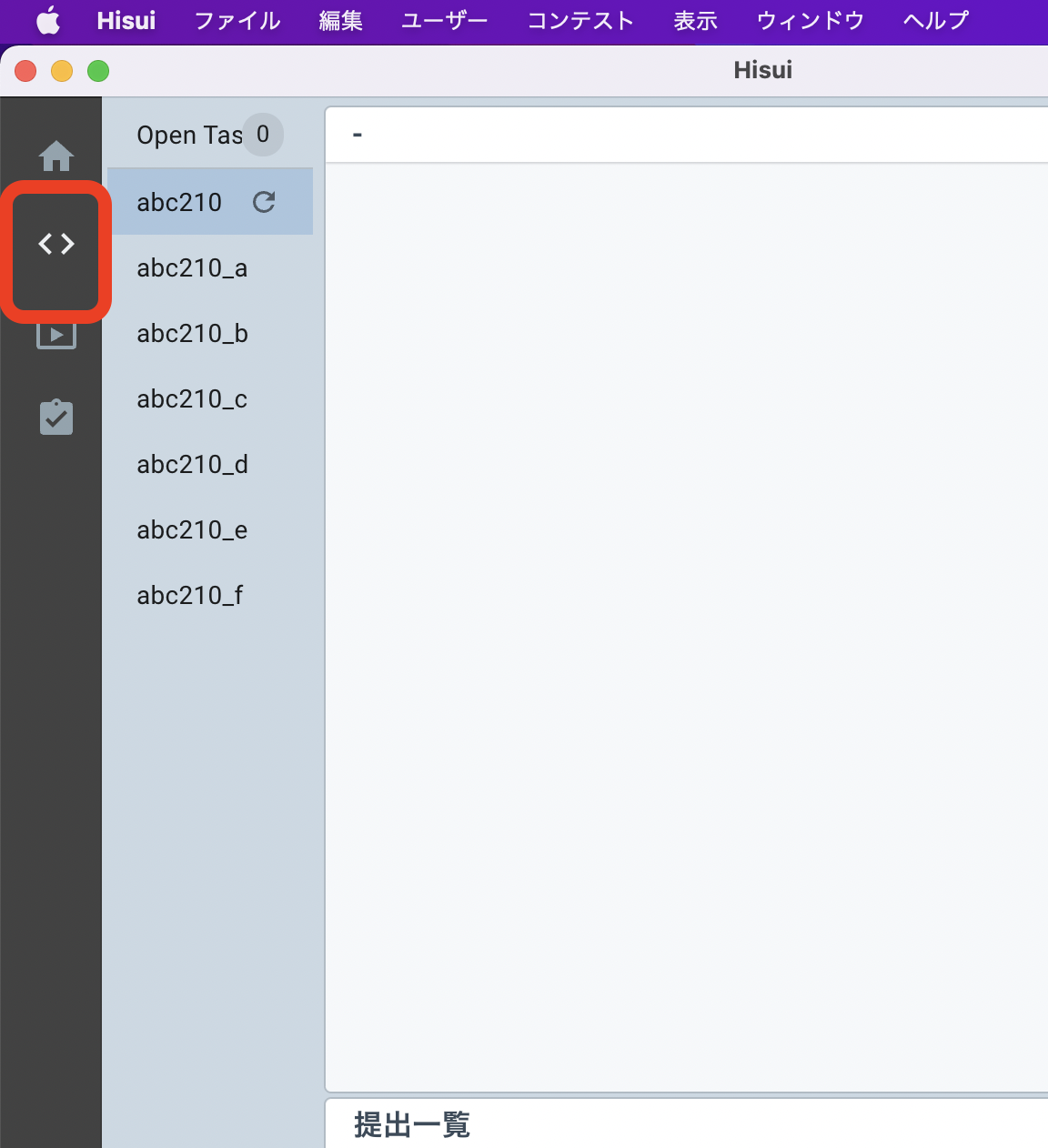
右のバーから、Editorに切り替えます。

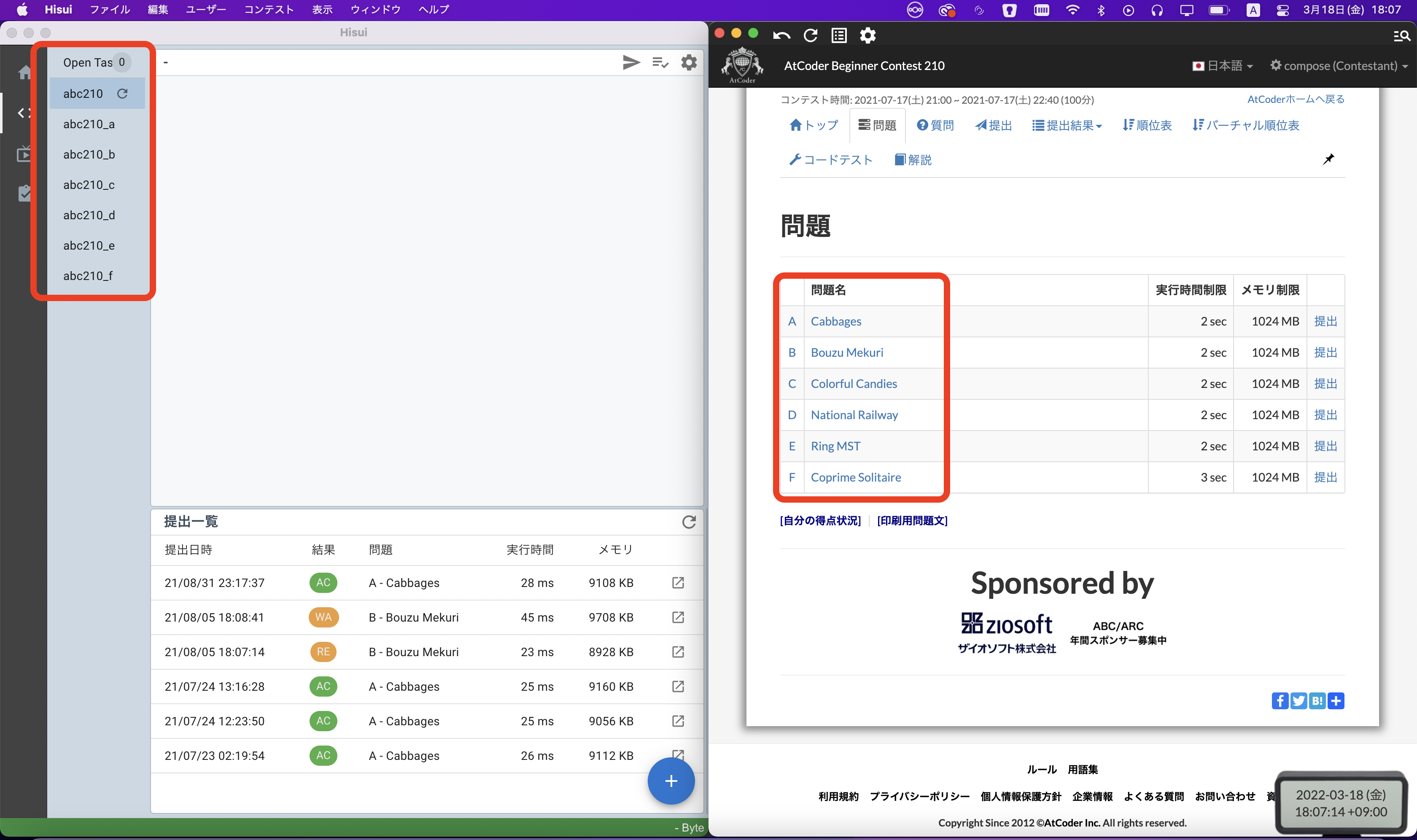
問題選択タブから選択するまたは、AtCoderの問題タブから問題URLを選択します。

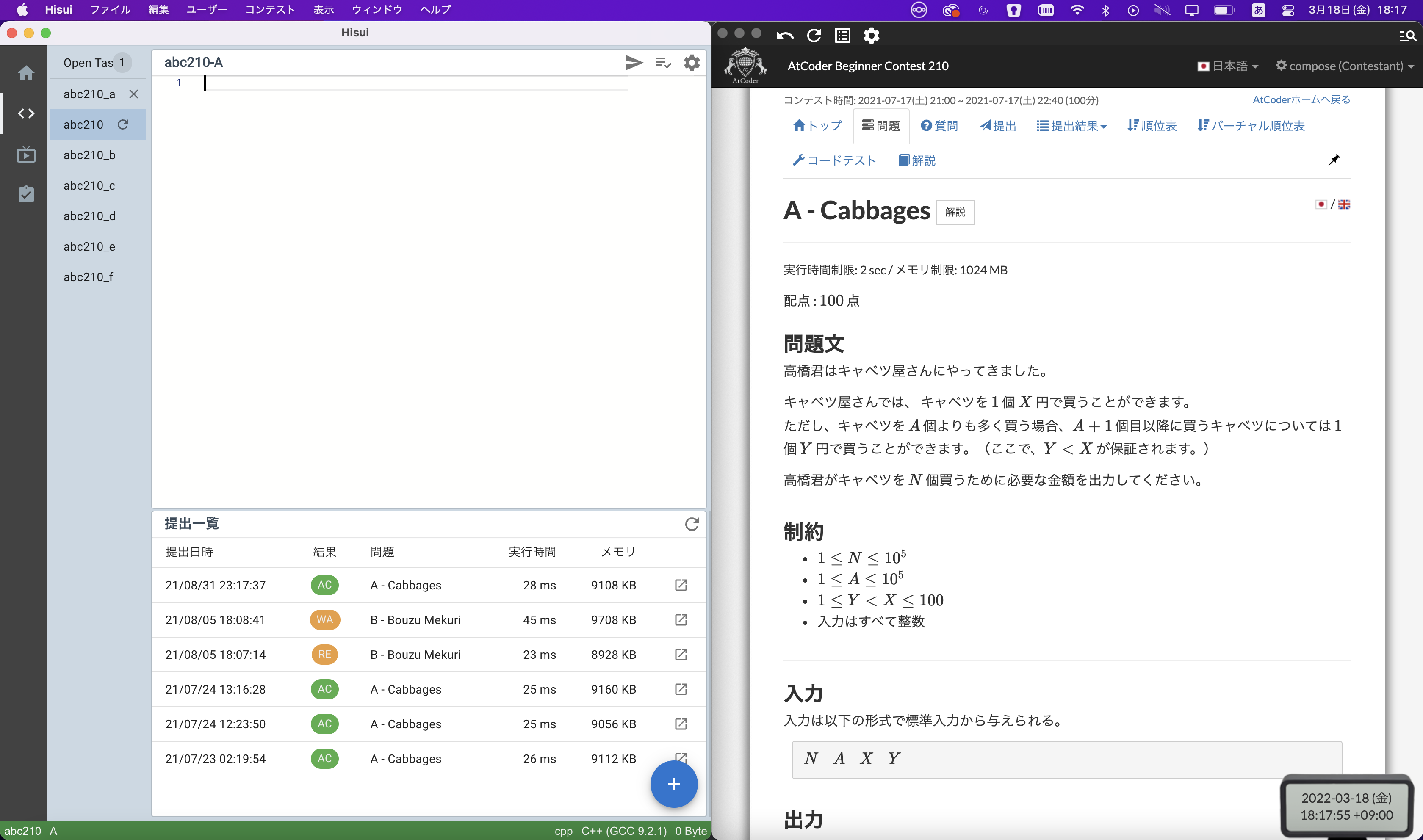
すると自動で問題が開かれ、Editorがセットされます。

Editorの言語を変更する
ウィンドウの右下のボタンから、設定ダイアログを開きます

現在C++とPythonにだけ対応しています。
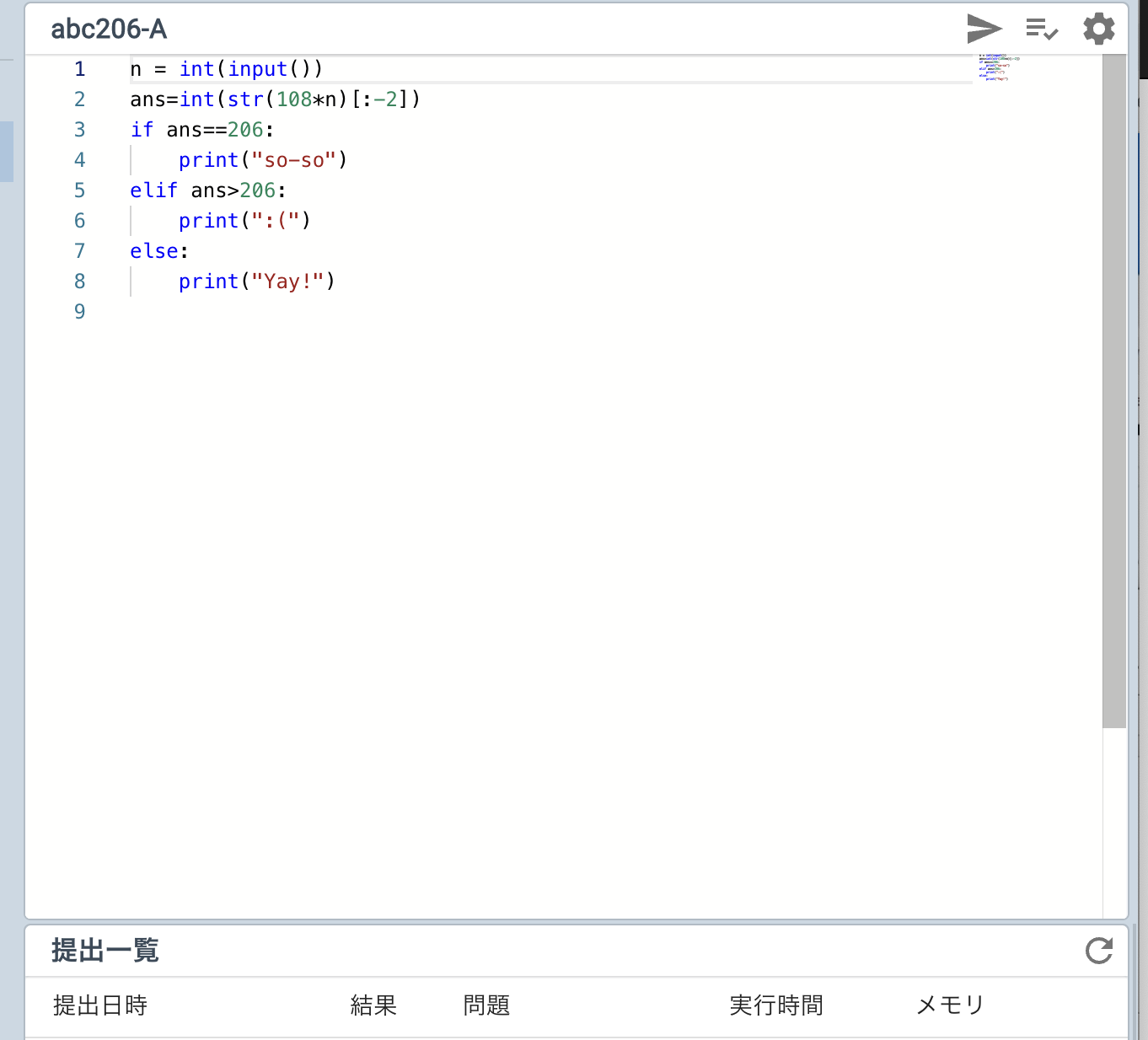
コードを書く
エディターにコードを書いていきます。

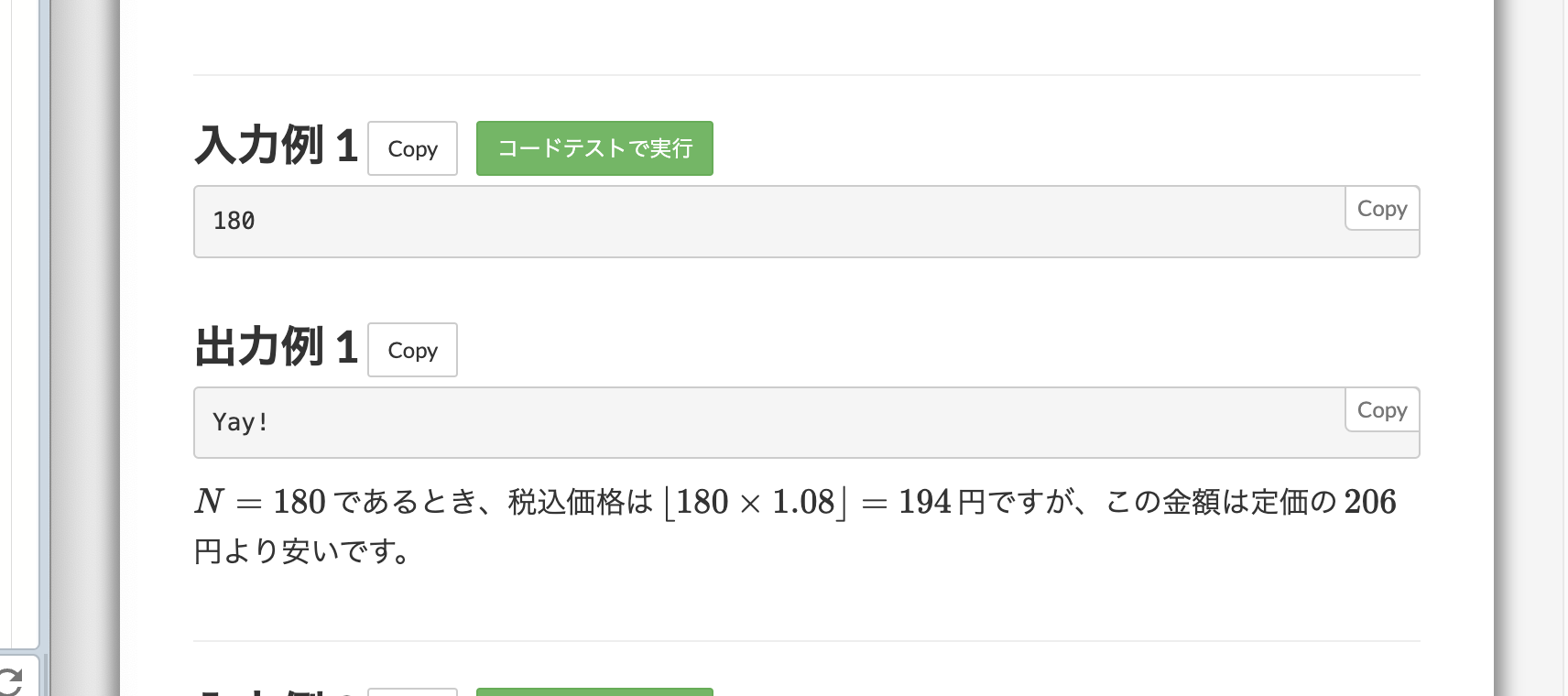
コードをテストする
問題ビューに表示されている「コードテストで実行」を押すか、コードテストツールを使って、サンプルケースを実行することができます。
caution
コードテスト機能は、現在不具合が多く、うまく実行されない場合があります。
もし、不具合を再現できる方法を発見したら、Discordコミュニティーで報告してください!
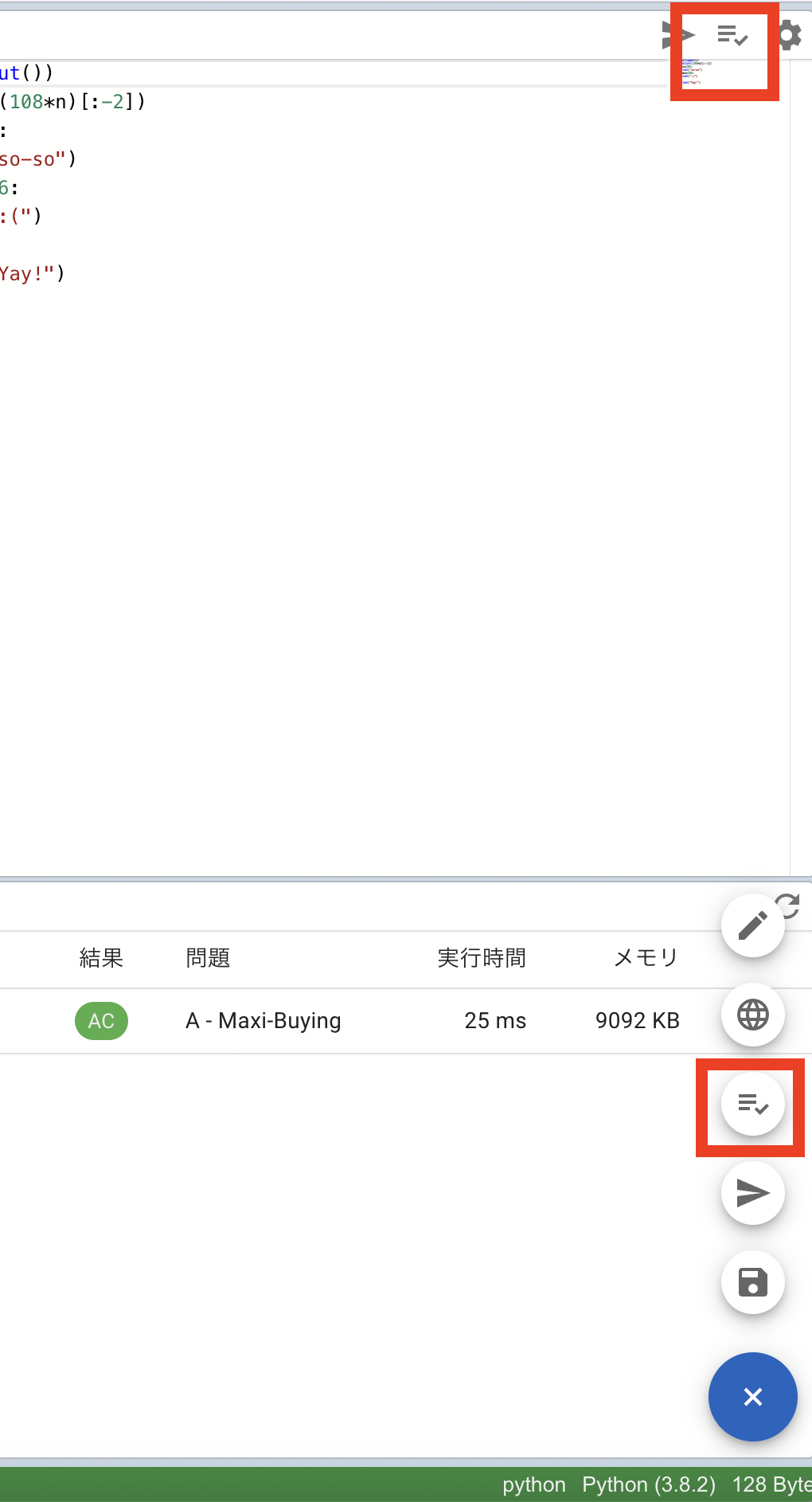
サンプルケースの上のボタン

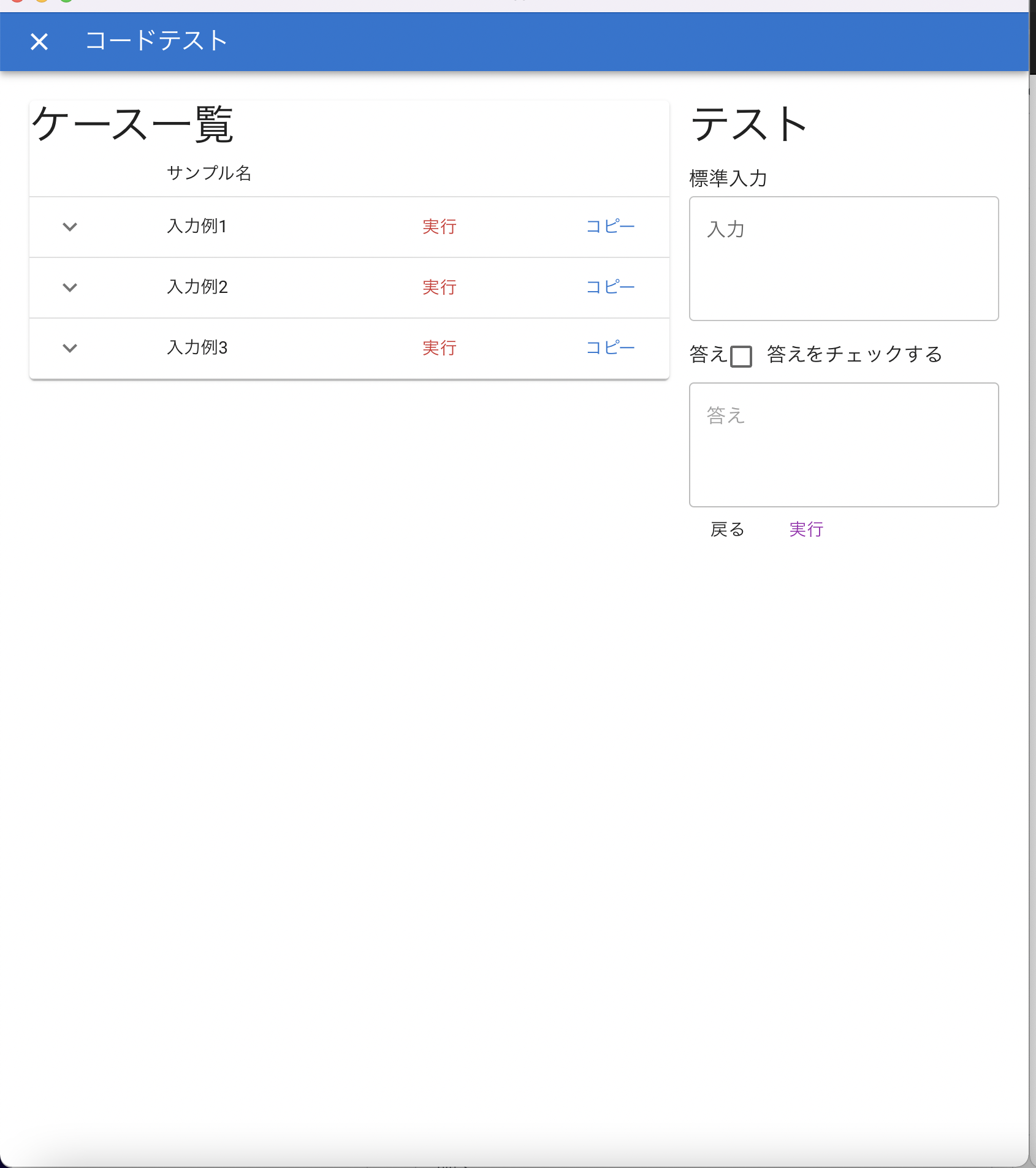
コードテストツール
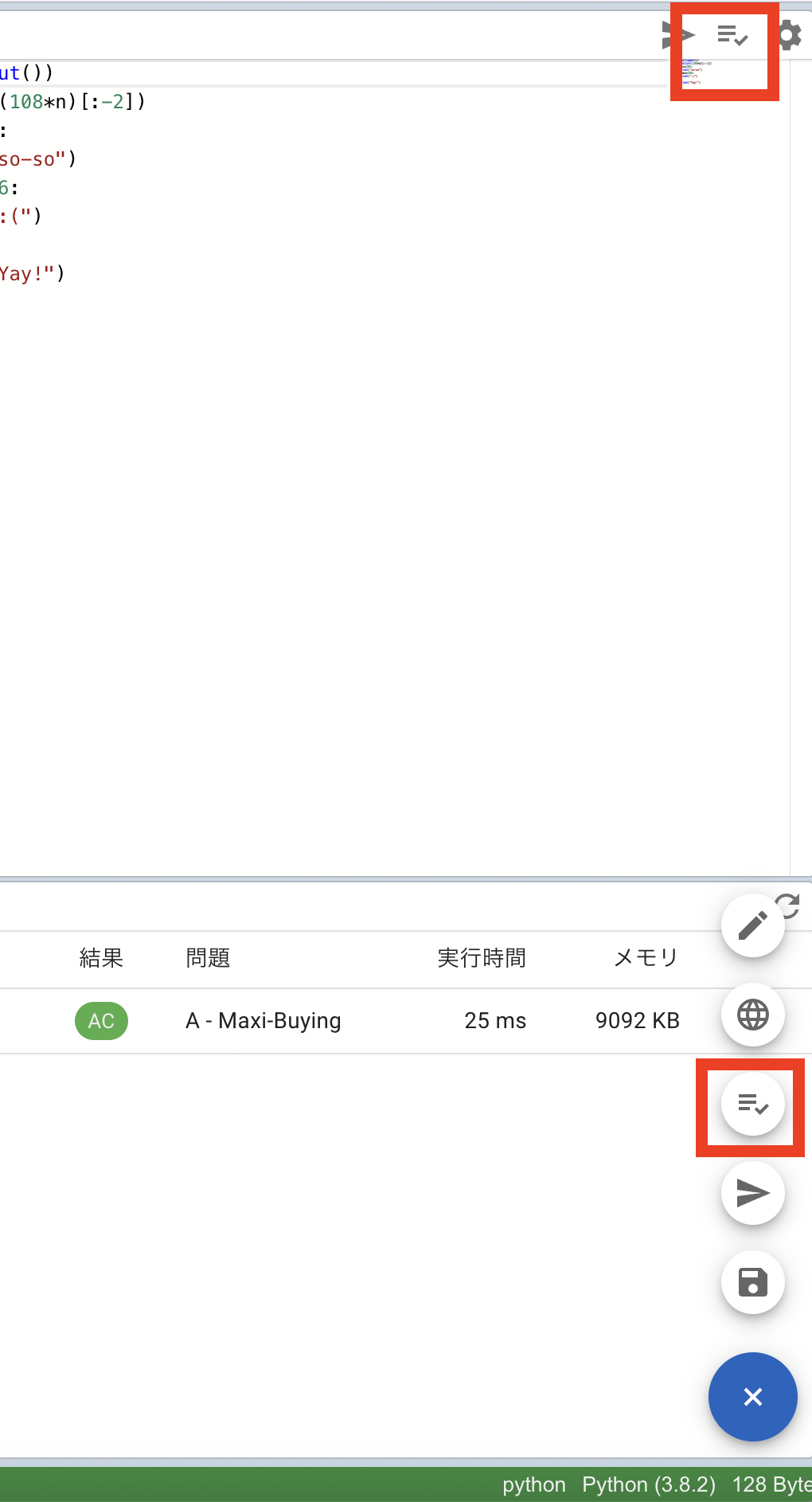
コードテストツールの開き方
ここから開けます



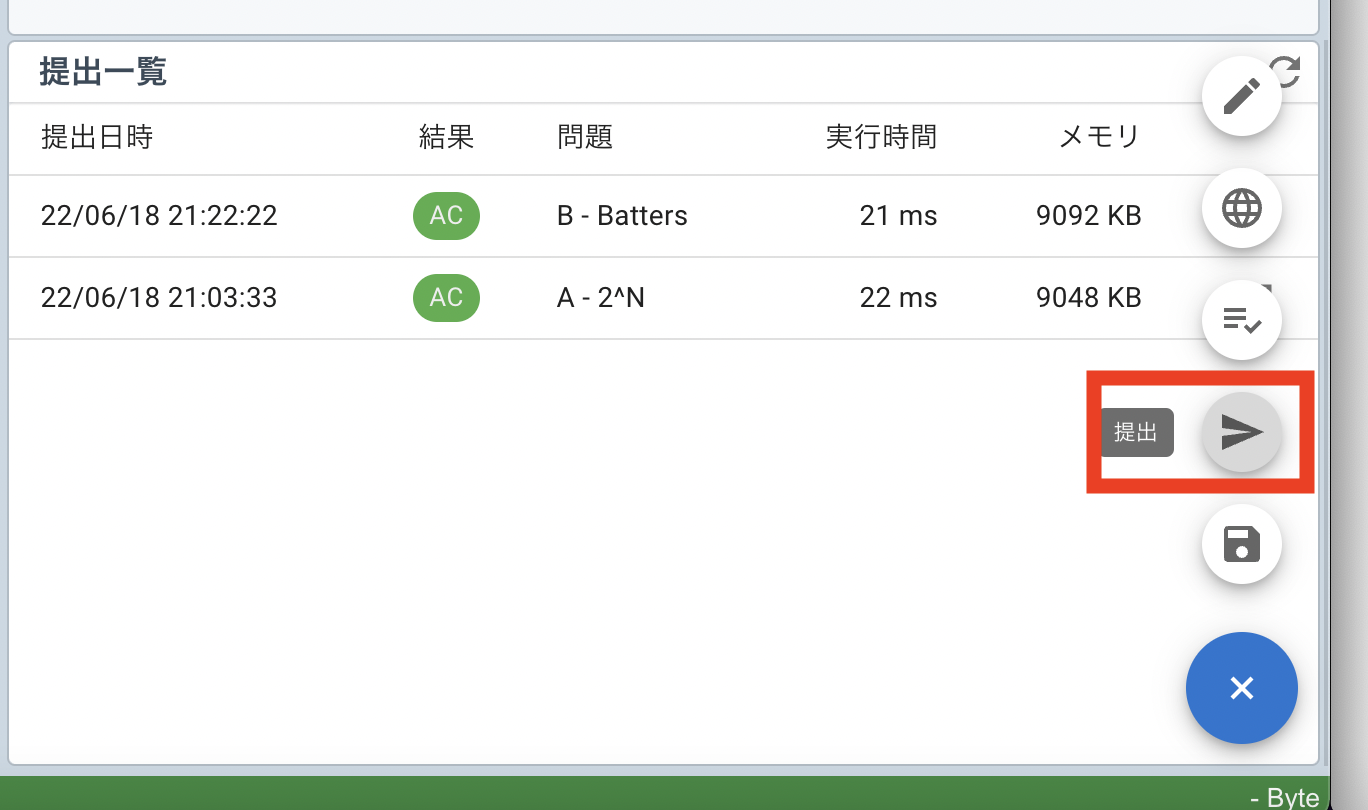
提出する
書いたコードを提出します。
上のTaskBarからも実行できます
tip
control or command + shift + S → Enter
でキーボードだけで提出できます

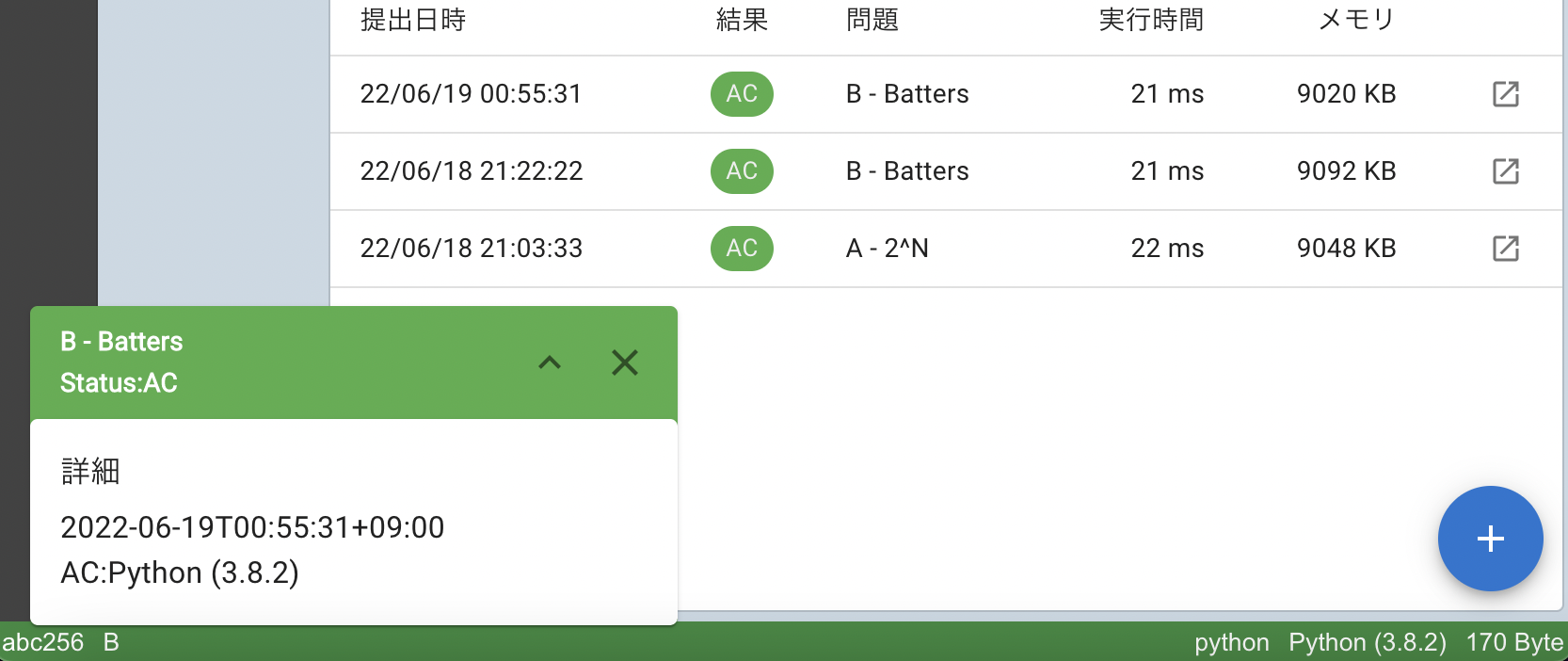
結果は、通知または提出一覧で確認できます。