MockLay
デザインの校正・チェック作業をサポートするアプリケーション
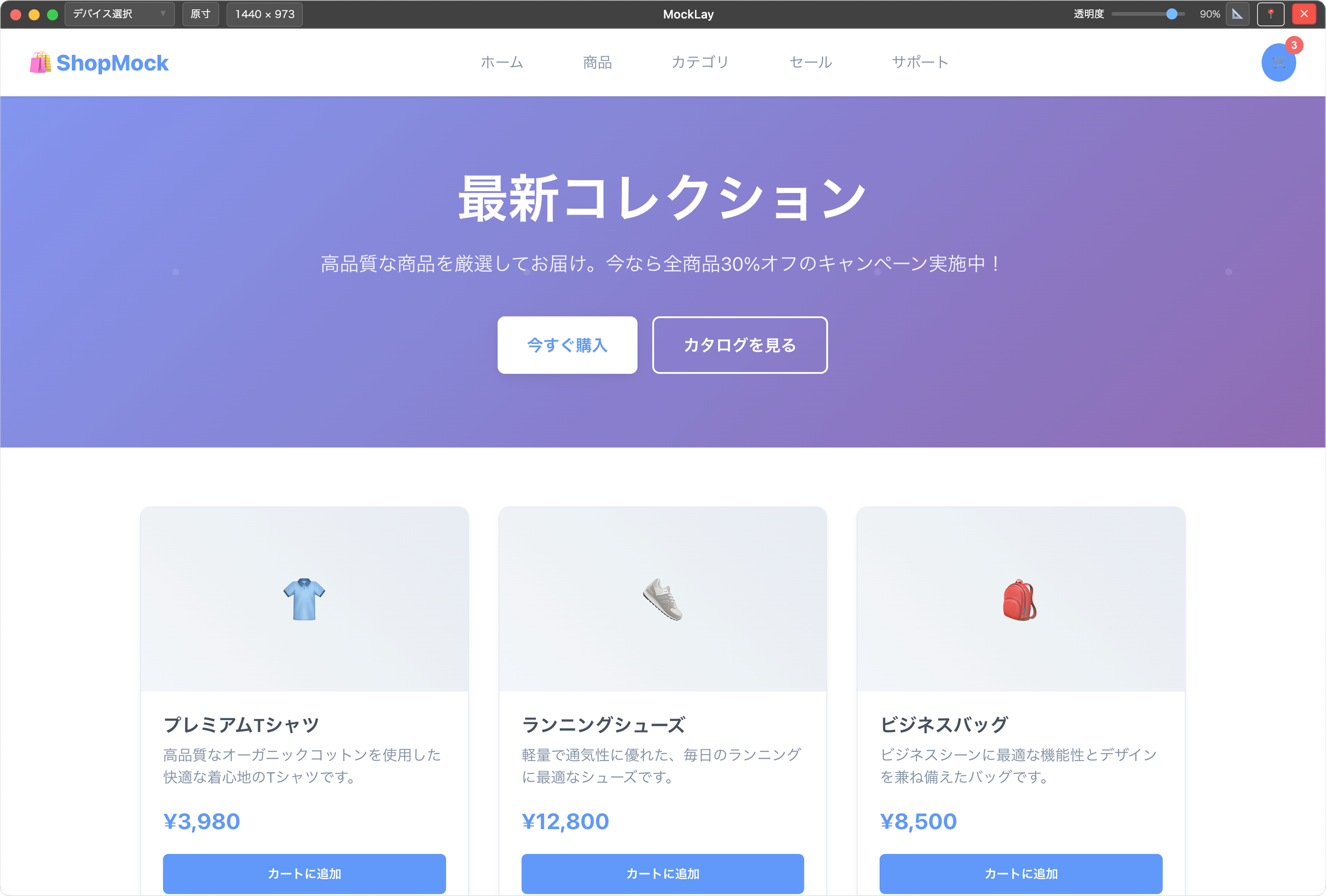
画像を半透明のオーバーレイとして表示し、ブラウザやアプリ上のコンテンツと比較しながらデザインの確認を行うことができます。


主な機能
デザインファイルを実際の画面に重ねて表示し、デザインと実装の差異を簡単に確認
🎨
デザインオーバーレイ
Figmaなどのデザインファイルを実際の画面に重ねて表示し、デザインと実装の差異を一目で確認できます
- デザインファイルの半透明表示
- 透明度調整で細かな比較が可能
- ドラッグ&ドロップで簡単読み込み
📐
精密な位置調整
デザインを正確な位置に配置し、ピクセル単位での比較を実現
- 9つのアンカーポイントで柔軟な配置
- サイズとスケールの調整
- オフセット設定で微調整
⚡
効率的なワークフロー
デザインチェック作業を効率化する便利な機能
- 最近使用したファイルの履歴管理
- 常に最前面表示でスムーズな作業
- ワンクリックでの設定リセット
今後の予定
MockLayの進化を続ける機能開発ロードマップ
2025 Q3
自動リサイズ機能
開発中
2025 Q4
マルチレイヤー対応
予定
2026 Q1
アノテーション機能
予定
2026 Q2
クラウド同期
予定
2026 Q3
ブラウザ拡張機能
予定
自動リサイズ機能
開発中
ブラウザのウィンドウサイズに合わせて画像を自動でリサイズする機能
主な機能
- ブラウザサイズの自動検出
- 画像の自動スケール調整
- レスポンシブデザイン対応
機能イメージ画像
自動リサイズ機能
自動リサイズ機能